مطلب آموزشی 3:
معماری اطلاعات در طراحی سایت
معماری اطلاعات در طراحی وب سایت ها ، معرفی تکنینک ها برای معماری اطلاعات:
معماری اطلاعات یکی از مهمترین و االبته پایه ای ترین بخش های راه اندازی یک وب سایت است . با داشتن معماری اطلاعات خوب و دقیق برای صفحات مختلف وب سایت می توان به اهداف خود از طراحی سایت را تضمین کنید. گاهی اوقات از معمار یاطلاعات با عنوان مهندسی وب سایت نیز یاد میشود.
در این مقاله اصول سازمان دهی اطلاعات در وب سایت را بیان خواهیم کرد. وهمچنین مهمترین الگوهای معماری اطلاعات و تکنیک های طراحی و مثال های عملی در وب سایت ها را بازگو می کنیم.
الگوهای معماری اطلاعات در طراحی وب سایت ها :
الگوهای معماری اطلاعات متفاوتی برای سازمان دهی اطلاعات وب سایت ها وجود دارد. فهم این مدل های معماری اطلاعات یا IA MODEL ها به شما کمک خواهد کرد که ساختار ااطلاعاتی مناسبی را برای وب سایت خود انتخاب کنید.
در ادامه این مدلهای معماری اطلاعات را بازگو می کنیم.
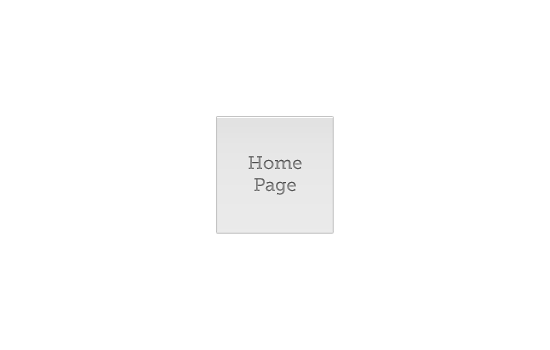
مدل معماری single page :

اولین مدل یا لگوی معماری همین الگوی single page است . وب سایت های تک صفحه ای یا single page برای پروژه هایی مناسب است که در آنها حجم اطلاعاتی کمی داریم و فوکوس کمی برروی آنها قرار دارد.
به عنوان مثال این معماری می تواند برای وب سایت یک مجصول خاص و یا وب سایت اطلاع رسانی مربوط به شخص خاص باشد.
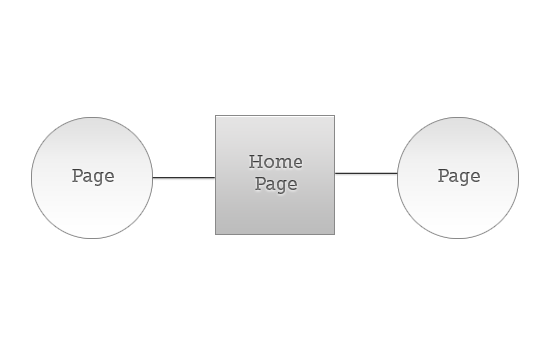
معماری اطلاعات صاف و فلت (flat structure):

این مدل معماری اطلاعات در وب سایت ها ، همه صفحات را در یک سطح قرار می دهد . در این مدل همه صفحات از اهمیت یکسانی نسبت به هم برخوردارند. این مدل از معماری در ئب سایت های بروشور مانند دیده می شوند، وب سایت هایی که در انها تعداد انگشت شماری از صفحات وجود دارد. برای وب سایت های بزرگتر و دارای صفحات بیشتر ؛ بحثnavigation و دسترس پذیری اطلاعات بسیار مهم می شود.
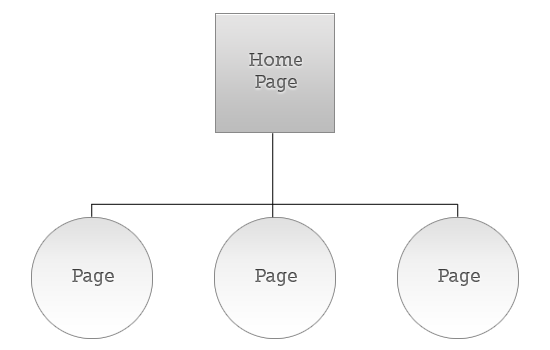
صفحه ایندکس :

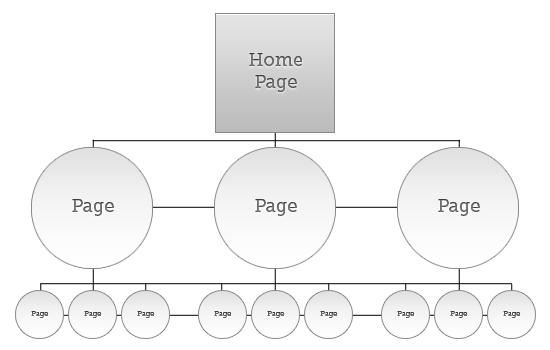
این مدل همانطور که از شکل بالا مشخص است یکی از معمول ترین مدل های معماری اطلاعات است. مدلی که در آن وب سایت دارای یک صفحه اصلی است که صفحات دیگر از آن مشتق می شوند. در واقع از طریق این صفحه می توانیم به صفحات دیگر وب سایت دسترسی داشته باشیم. در سطح صفحات فرعی وب سایت در ساختار درختی همه صفحات فرعی در یک سطح از اهمیت یکسانی برخوردارند.
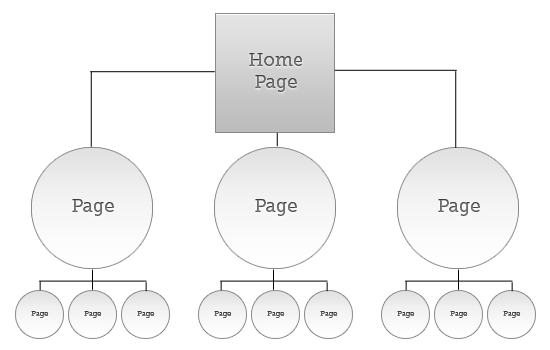
Strict Hierarchy Pattern

در وب سایت هایی که از این مدل معماری اطلاعات استفاده می کنند ، صفحه اصلی دارای صفحات فرعی است که خود این صفحات فرعی برای خود صفحات فرعی دیگری دارند که به عنوان Parent این صفحات محسوب می شوند. همانطور که مشخص است صفحات فرزند تنها می توانند از طریق والد خود با سایر صفحات فرزند متصل شوند .
Co-Existing Hierarchies Pattern

این مدل به عنوان جایگزینی برای مدل معماری قبل در نظر گرفته می شود . در این معماری نیز مانند روش قبلی صفحه اصلی و صفحات فرعی داریم ولی با این تفاوت که در این روش ممکن است صفحات فرعی یا فرزند از والد های مختلفی قابل دسترس باشند . این معماری در وب سایت هایی استفاده می شود که درانها حجم اطلاعاتی زیادی داریم.
تکنیک های برتر برای ایجاد معماری اطلاعات مناسب در وب سایت ها
فاکتورهای زیادی در معماری اطلاعات وب سایت ها نقش دارند یکی از مهم ترین آنها که همیشه باید به ان توجه کنید بحث تجربه کاربری است . در انتخاب صفحات و سازمان دهی اطلاعات برای ان صفحات باید در وهله اول به بهبود تجربه کاربران از کارکردن با وب سایت شما توجه کنید .
- طراح نباید براساس علایق خود صفحات را طراحی کند :
یکی از اصول بسیار مهم در طراحی همین است که در واقع برای بهبود همان تجربه کاربران در وب سایت است . شما به عنوان طراح وب سایت در وهله اول باید به این نکته فکر کنید که کاربران وب سایت شما ممکن است علایق شما را نداشته باشند . کاربران هدف خود را بشناسید و سعی کنید طراحی خود را به علایق آنها نزدیک تر کنید تا از دیزاین و طراحی اطلاعات شما در وب سایت لذت ببرند .
- نیازهای کاربران هدف خود را بشناسید :
نیازسنجی کاربران وب سایت یکی از مهم ترین قدم ها برای طراحی معماری اطلاعات در وب سایت است . روش های مختلفی نیز برای نیازسنجی کاربران نیز وجود دارد ، گرفتن فیدبک از طریق مصاحبه با مشتریان و… ( با عنوان فاز تست بتا شناخته می شوند) به شما کمک می کند بفهمید که آیا کاربران می توانند به درستی با ساختار مورد نظر شما کار کنند یا خیر. این درک شما از اینکه واقعا کاربران چه نیاز دارند به جای اینکه صرفا شما نیاز های آنها را حدس بزنید به شما کمک می کند معماری اطلاعات دقیق تری را بر اساس نیازهای کاربران وب سایت خود طراحی کنید .
منبع: http://www.raadcom.com/page/256
